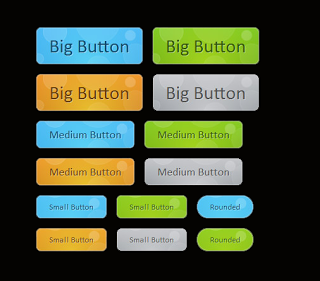
Hi readers! How are you.Are you really enjoying my small blog.Today we are going to tell you about how to add css3 bubble buttons for blogger.Friends, you might have seen some CSS3 buttons for live preview or download.These awesone bubble buttons are made with pure CSS3.When we on mouse the CSS3 bubble star shaking.This effect can make your blog visitors attractive.These buttons are available in Big, Medium, Small and Round with different colors.So, guys without wasting your valuable time, Let's see below hot to add it on your blog:)
How To Install?
Always Backup Your Template Before Editing Your Template.
Adding CSS
- Log In To Blogger.com
- Go To Your Blogger Dashboard
- Navigate To Template And Click on Edit HTML
- Search For Below Code Which Is Provided Below In Block Quote.
]]></b:skin>
- Now Add Given Below Code In Just Above It.
.button {
font: 15px Calibri, Arial, sans-serif;
/* A semi-transparent text shadow */
text-shadow: 1px 1px 0 rgba(255,255,255,0.4);
/* Overriding the default underline styling of the links */
text-decoration: none !important;
white-space: nowrap;
display: inline-block;
vertical-align: baseline;
position: relative;
cursor: pointer;
padding: 10px 20px;
background-repeat: no-repeat;
/* The following two rules are fallbacks, in case
the browser does not support multiple backgrounds. */
background-position: bottom left;
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png');
/* Multiple backgrounds version. The background images
are defined individually in color classes */
background-position: bottom left, top right, 0 0, 0 0;
background-clip: border-box;
/* Applying a default border raidus of 8px */
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
/* A 1px highlight inside of the button */
-moz-box-shadow: 0 0 1px #fff inset;
-webkit-box-shadow: 0 0 1px #fff inset;
box-shadow: 0 0 1px #fff inset;
/* Animating the background positions with CSS3 */
/* Currently works only in Safari/Chrome */
-webkit-transition: background-position 1s;
-moz-transition: background-position 1s;
transition: background-position 1s;
}
.button:hover {
/* The first rule is a fallback, in case the browser
does not support multiple backgrounds
*/
background-position: top left;
background-position: top left, bottom right, 0 0, 0 0;
}
.button:active {
/* Moving the button 1px to the bottom when clicked */
bottom: -1px;
}
/* The three buttons sizes */
.button.big {
font-size: 30px;
}
.button.medium {
font-size: 18px;
}
.button.small {
font-size: 13px;
}
/* A more rounded button */
.button.rounded {
-moz-border-radius: 4em;
-webkit-border-radius: 4em;
border-radius: 4em;
}
/* Defining four button colors */
/* BlueButton */
.blue.button {
color: #0f4b6d !important;
border: 1px solid #84acc3 !important;
/* A fallback background color */
background-color: #48b5f2;
/* Specifying a version with gradients according to */
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'),
-moz-radial-gradient( center bottom, circle,
rgba(89,208,244,1) 0,rgba(89,208,244,0) 100px),
-moz-linear-gradient(#4fbbf7, #3faeeb);
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'),
-webkit-gradient( radial, 50% 100%, 0, 50% 100%, 100,
from(rgba(89,208,244,1)), to(rgba(89,208,244,0))),
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#4fbbf7), to(#3faeeb));
}
.blue.button:hover {
background-color: #63c7fe;
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'),
-moz-radial-gradient( center bottom, circle,
rgba(109,217,250,1) 0,rgba(109,217,250,0) 100px),
-moz-linear-gradient(#63c7fe, #58bef7);
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'),
-webkit-gradient( radial, 50% 100%, 0, 50% 100%, 100,
from(rgba(109,217,250,1)), to(rgba(109,217,250,0))),
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#63c7fe), to(#58bef7));
}
/* Green Button */
.green.button {
color: #345903 !important;
border: 1px solid #96a37b !important;
background-color: #79be1e;
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), -moz-radial-gradient(center bottom, circle, rgba(162,211,30,1) 0,rgba(162,211,30,0) 100px),-moz-linear-gradient(#82cc27, #74b317);
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, from(rgba(162,211,30,1)), to(rgba(162,211,30,0))),-webkit-gradient(linear, 0% 0%, 0% 100%, from(#82cc27), to(#74b317));
}
.green.button:hover {
background-color: #89d228;
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), -moz-radial-gradient(center bottom, circle, rgba(183,229,45,1) 0,rgba(183,229,45,0) 100px),-moz-linear-gradient(#90de31, #7fc01e);
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, from(rgba(183,229,45,1)), to(rgba(183,229,45,0))),-webkit-gradient(linear, 0% 0%, 0% 100%, from(#90de31), to(#7fc01e));
}
/* Orange Button */
.orange.button {
color: #693e0a !important;
border: 1px solid #bea280 !important;
background-color: #e38d27;
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), -moz-radial-gradient(center bottom, circle, rgba(232,189,45,1) 0,rgba(232,189,45,0) 100px),-moz-linear-gradient(#f1982f, #d4821f);
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, from(rgba(232,189,45,1)), to(rgba(232,189,45,0))),-webkit-gradient(linear, 0% 0%, 0% 100%, from(#f1982f), to(#d4821f));
}
.orange.button:hover {
background-color: #ec9732;
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), -moz-radial-gradient(center bottom, circle, rgba(241,192,52,1) 0,rgba(241,192,52,0) 100px),-moz-linear-gradient(#f9a746, #e18f2b);
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, from(rgba(241,192,52,1)), to(rgba(241,192,52,0))),-webkit-gradient(linear, 0% 0%, 0% 100%, from(#f9a746), to(#e18f2b));
}
.gray.button {
color: #525252 !important;
border: 1px solid #a5a5a5 !important;
background-color: #a9adb1;
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), -moz-radial-gradient(center bottom, circle, rgba(197,199,202,1) 0,rgba(197,199,202,0) 100px),-moz-linear-gradient(#c5c7ca, #92989c);
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, from(rgba(197,199,202,1)), to(rgba(197,199,202,0))),-webkit-gradient(linear, 0% 0%, 0% 100%, from(#c5c7ca), to(#92989c));
}
.gray.button:hover {
background-color: #b6bbc0;
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), -moz-radial-gradient(center bottom, circle, rgba(202,205,208,1) 0,rgba(202,205,208,0) 100px),-moz-linear-gradient(#d1d3d6, #9fa5a9);
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8DpJZMsW21MEcuyp54gEsrXQsi7nxaSwLjHsf56HT8mgtjTXqmxXNOTK2uF_k6fDjMpAGBslRpDrOTipTUVh69Mux3axSATvxwFNTw8WfaCcYNZbXO1uHvm9w9raD6z5qYgKcYygBlxk/s1600/techblogguide-button_bg.png'), -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, from(rgba(202,205,208,1)), to(rgba(202,205,208,0))),-webkit-gradient(linear, 0% 0%, 0% 100%, from(#d1d3d6), to(#9fa5a9));
}
- Save Your Template.
- We Have Added CSS Code In Template, Now We Have To Add HTML Code
Adding HTML
For Big Bubble Buttons:BUTTON TEXT HERE BUTTON TEXT HERE BUTTON TEXT HERE BUTTON TEXT HERE<a href="YOUR LINK HERE" class="button big blue">BUTTON TEXT HERE</a>
For Medium Bubble Buttons:
<a href="YOUR LINK HERE" class="button big green">BUTTON TEXT HERE</a>
<a href="YOUR LINK HERE" class="button big orange">BUTTON TEXT HERE</a>
<a href="YOUR LINK HERE" class="button big gray">BUTTON TEXT HERE</a>
Medium Blue Button Medium Green Button Medium Orange Button Medium Gray Button
<a href="YOUR LINK HERE" class="button blue medium">BUTTON TEXT HERE</a>
For Small Bubble Buttons: Small Blue Button Small Green Button Small Orange Button Small Gray Button
<a href="YOUR LINK HERE" class="button green medium">BUTTON TEXT HERE</a>
<a href="YOUR LINK HERE" class="button orange medium">BUTTON TEXT HERE</a>
<a href="YOUR LINK HERE" class="button gray medium">BUTTON TEXT HERE</a>
<a href="YOUR LINK HERE" class="button small blue">BUTTON TEXT HERE</a>
For Small Rounded Bubble Buttons:
<a href="YOUR LINK HERE" class="button small green">BUTTON TEXT HERE</a>
<a href="YOUR LINK HERE" class="button small orange">BUTTON TEXT HERE</a>
<a href="YOUR LINK HERE" class="button small gray">BUTTON TEXT HERE</a>
Rounded Blue Button Rounded Green Button Rounded Orange Button Rounded Gray Button
<a href="YOUR LINK HERE" class="button small blue rounded">BUTTON TEXT HERE</a>
<a href="YOUR LINK HERE" class="button small green rounded">BUTTON TEXT HERE</a>
<a href="YOUR LINK HERE" class="button small orange rounded">BUTTON TEXT HERE</a>
<a href="YOUR LINK HERE" class="button small gray rounded">BUTTON TEXT HERE</a>Customization:
- Now Replace "YOUR LINK HERE" With Your Own Desire Link.
- And Replace "BUTTON TEXT HERE" With Your Bubble Button Name.
- Mission Complete.